« Répondez au téléphone pour la dernière fois. Habeo, l’application de gestion des réservations qui vous laisse maître de votre temps. »
Project Details
Client: WeMakeCustom
Date: 26 octobre 2015
Les défis
Les solutions
Les enjeux
Etapes du projet
Habeo était un projet important qui a nécessité de nombreuses phases de design. J’ai ainsi travaillé sur l’UX mais également sur une grande partie de l’UI.
Design UX
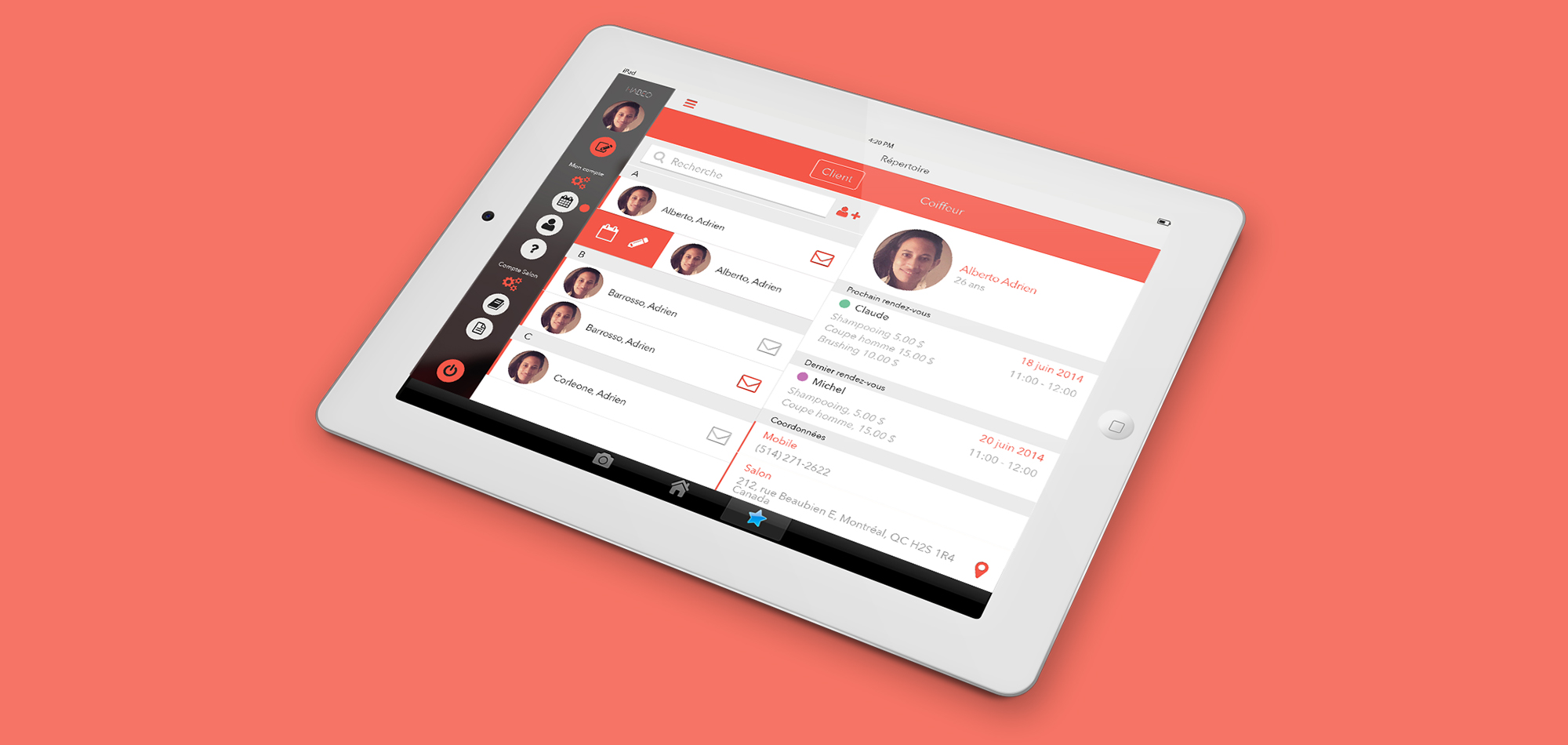
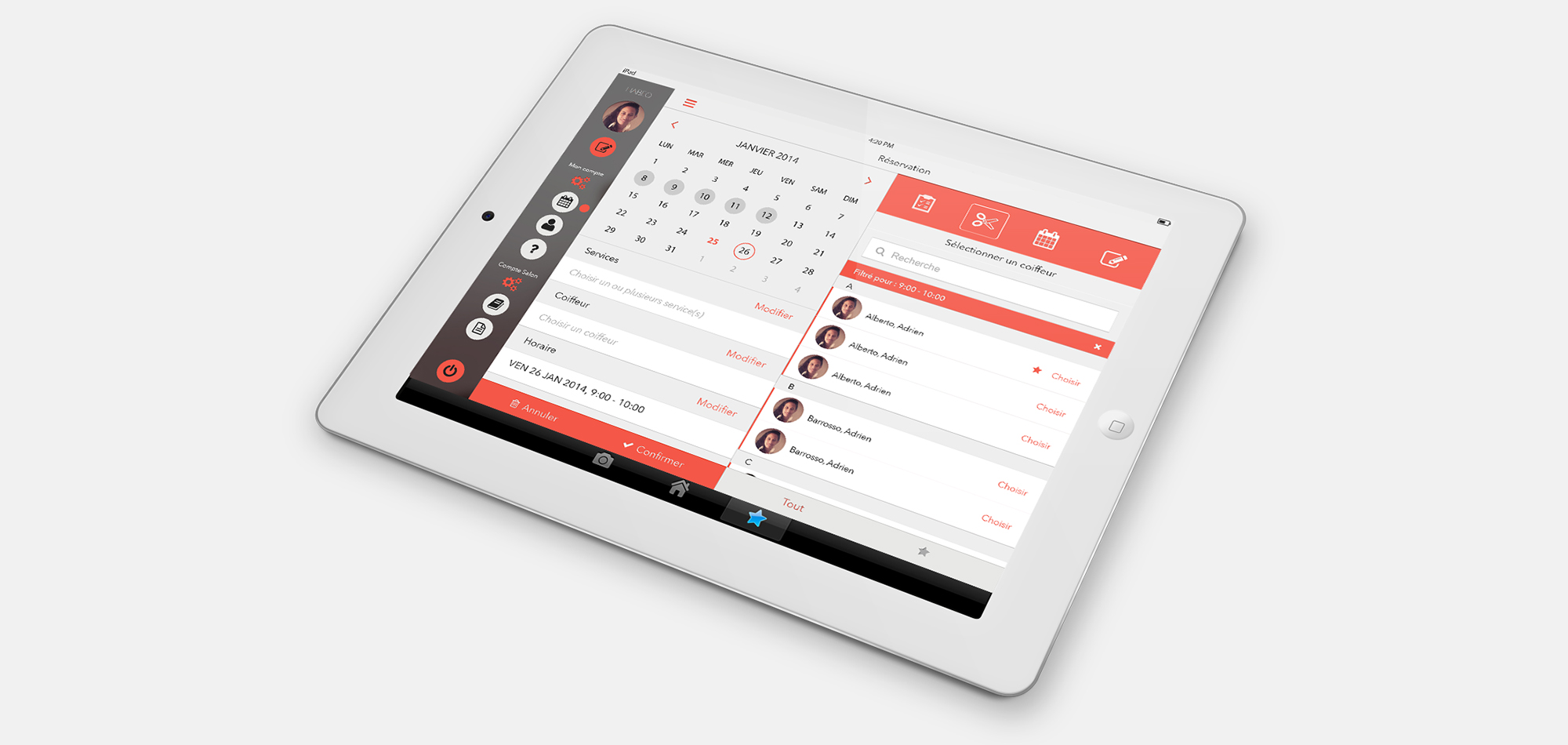
Design UI
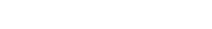
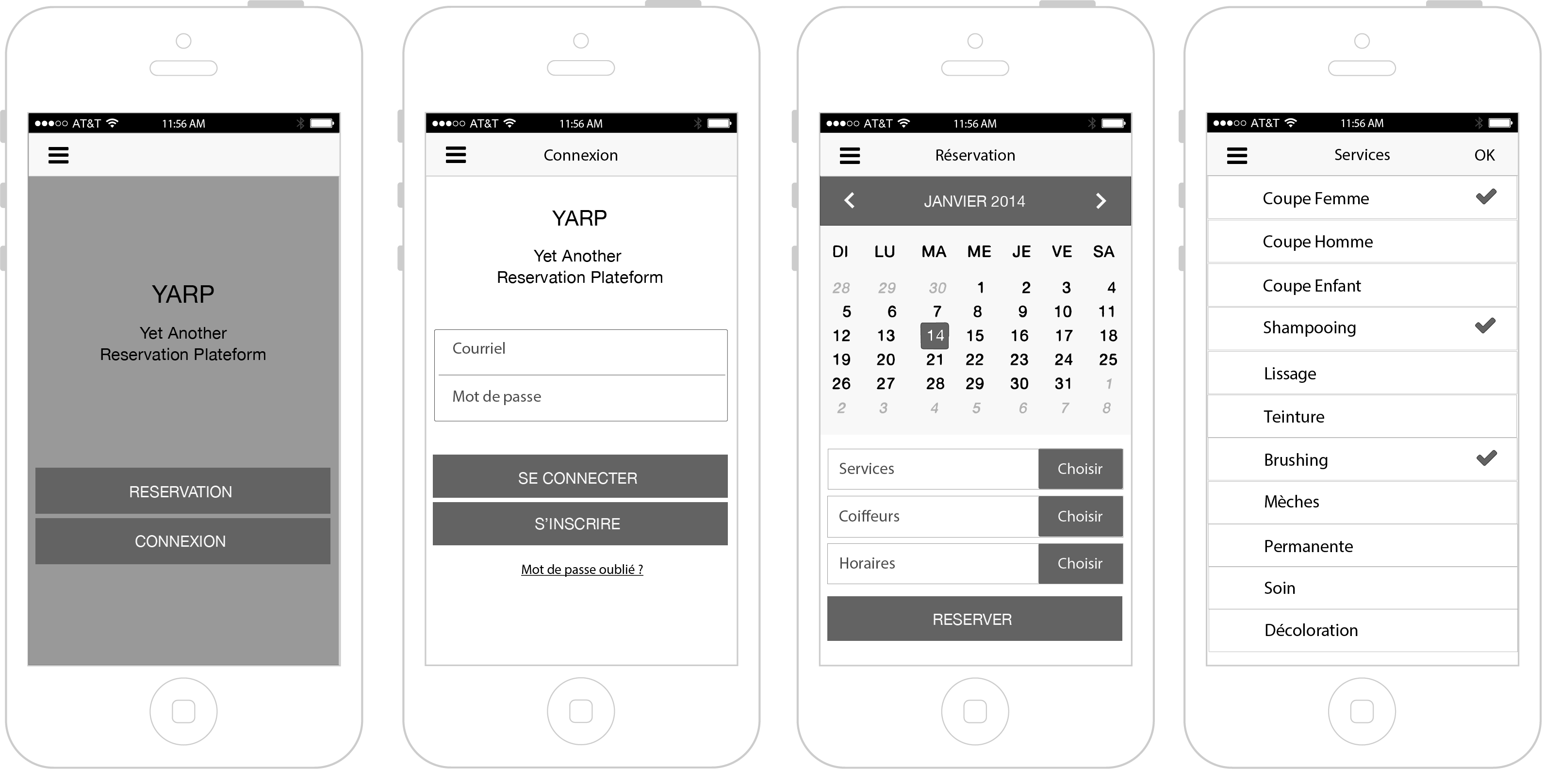
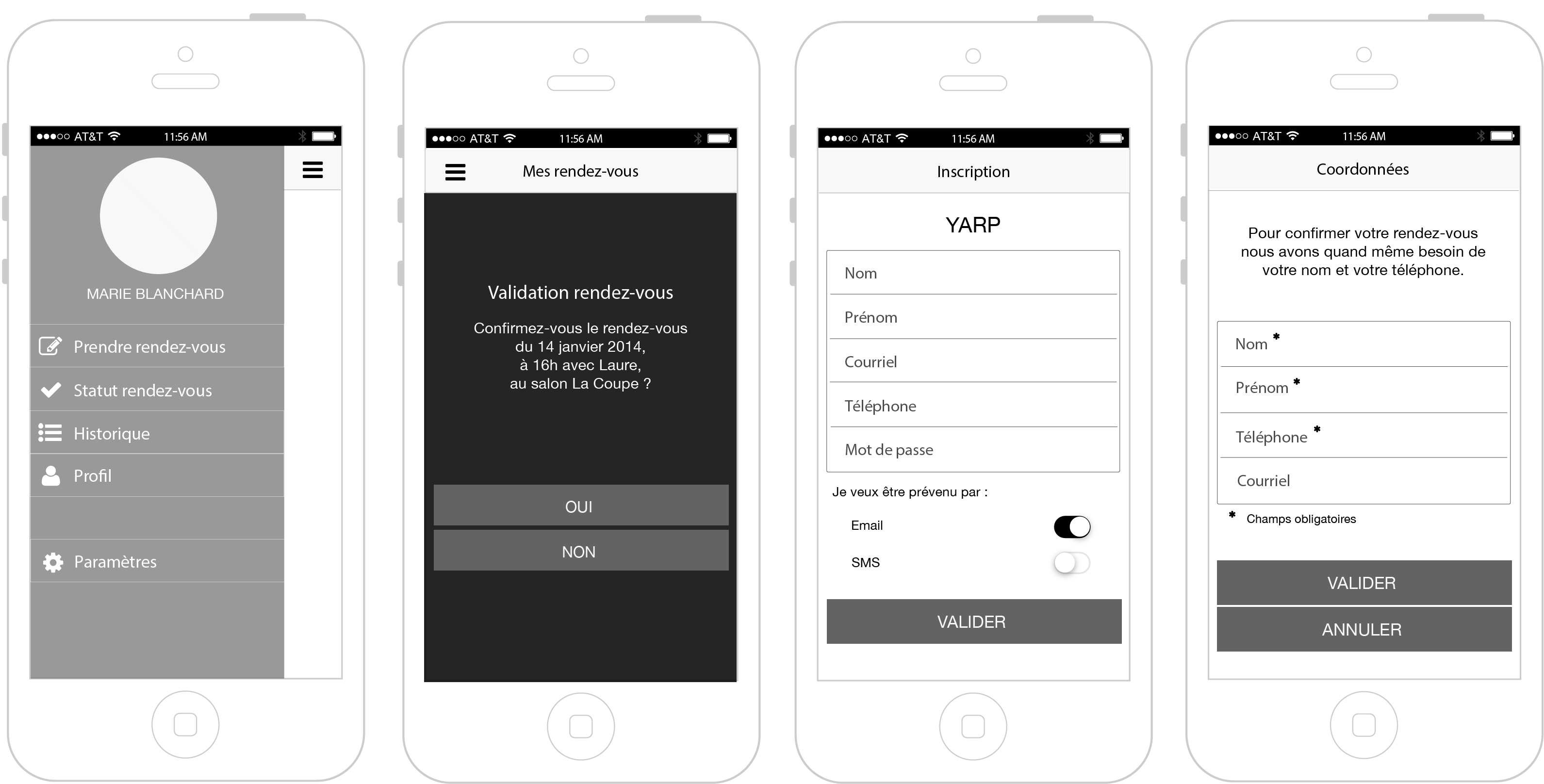
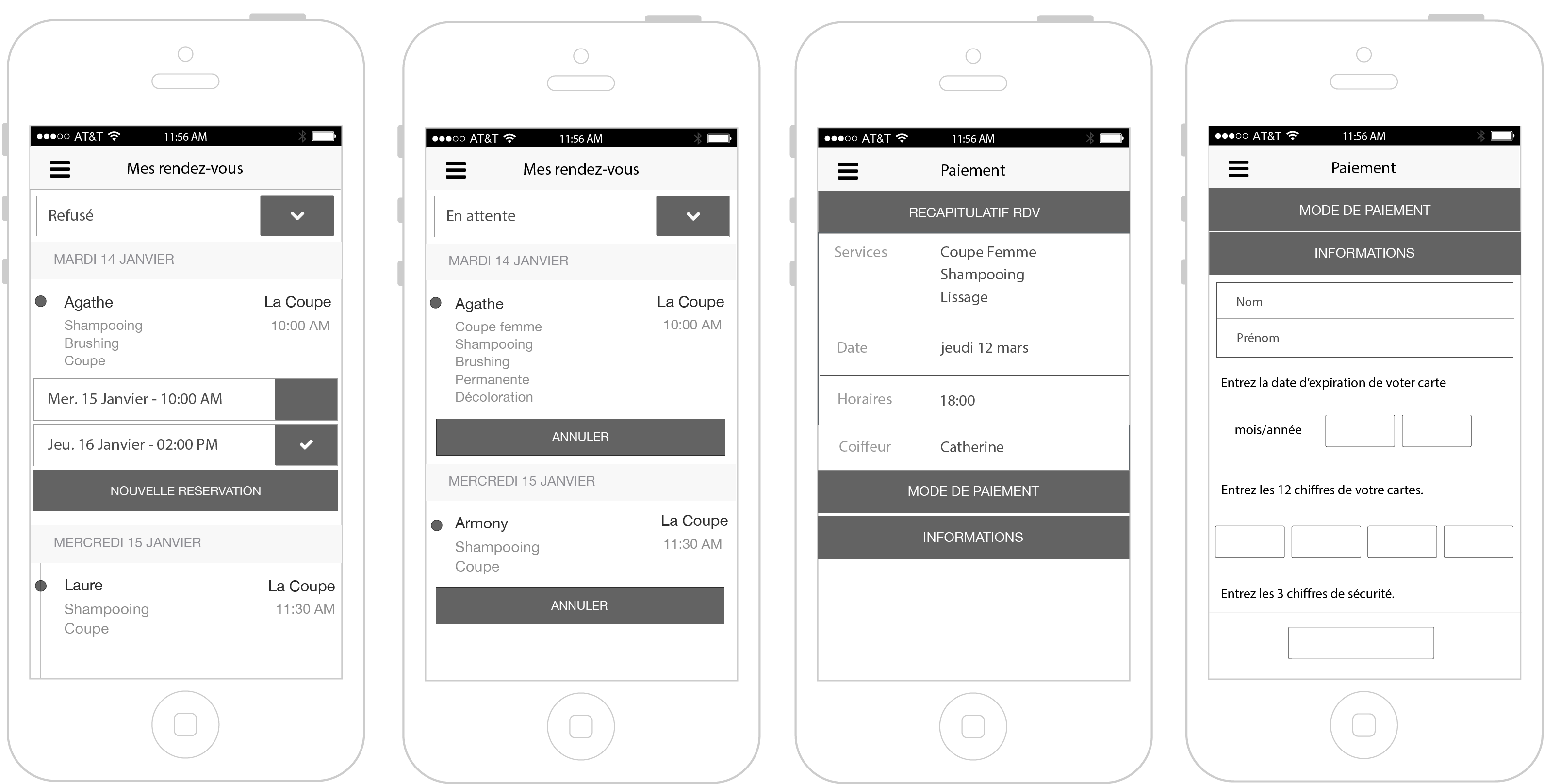
Design UX
Pour ce projet, j’ai choisi d’utiliser la méthode « mobile first » qui consiste à d’abord concevoir les wireframes en version mobile, avant de les décliner en version tablette et desktop. En utilisant cette méthode, on peut se concentrer sur les principales fonctionnalités que doit proposer l’application et les différentes manières de les mettre en avant. Elle permet également de simplifier le cheminement entre ses différents éléments.
Lorsque ces propositions mobiles sont acceptées, on peut concevoir les wireframes pour tablettes et desktop. Sur ces wireframes, on va apporter de nouvelles fonctionnalités ou en détailler des anciennes, pour améliorer leur utilisation sur des supports plus grands.